前言:跨域與同源策略
跨域:通常出現(xiàn)在Web開發(fā)中,特別是在涉及到Ajax請求或Fetch API調(diào)用時,當一個網(wǎng)頁嘗試從不同的源加載資源時,就會遇到跨域問題。這里所說的“不同的源”,是指請求資源的源(由協(xié)議、域名和端口號組成)與提供資源的源不一致。
http:// 192.168.3.1 :3000 /home
協(xié)議(http), 域名(192.168.3.1), 端口(3000), 路徑(/home)
同源策略:是為了保護用戶的隱私和數(shù)據(jù)安全,如果沒有同源策略,惡意網(wǎng)站可以通過腳本非法獲取其他網(wǎng)站上的敏感數(shù)據(jù),所以瀏覽器會通過實施同源策略來限制不同源之間的直接通信。同時,也有些特別的情況是不受同源策略限制的,比如:
img標簽下的
link標簽下的
script標簽下的
一:JSONP實現(xiàn)同源
-
-
借助script標簽的src屬性不受同源策略的影響來發(fā)送請求
-
-
給后端攜帶一個參數(shù) callback 并在前端定義 callback 函數(shù)體
-
-
后端返回 callback 的調(diào)用形式并將要響應的值作為 callback 函數(shù)的參數(shù)
-
-
當瀏覽器接收到響應后,就會觸發(fā)全局的 callback 函數(shù),從而讓 callback 以參數(shù)的形式接收后端的響應
-
前端代碼
<script>
function jsonp(url, cb) {
return new Promise((resolve, reject) => {
const script = document.createElement('script');
window[cb] = function(data) {
resolve(data);
};
script.src = `${url}?cb=${cb}`;
document.body.appendChild(script);
});
}
jsonp('http://localhost:3000', 'callback').then(res => {
console.log(res);
});
</script>
后端代碼
const http = require('http');
http.createServer(function(req, res) {
const query = new URL(req.url, `http://${req.headers.host}`).searchParams;
if (query.get('cb')) {
const cb = query.get('cb');
const data = 'hello world';
const result = `${cb}("${data}")`;
res.end(result);
}
}).listen(3000);
$
但使用這種方法實現(xiàn)同源有兩個缺點:
二:cors實現(xiàn)同源
核心思想是后端通過Access-Control-Allow-Origin設置響應頭來指定允許的域名,以此來通知瀏覽器此時同源策略不生效
前端代碼
<script>
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://localhost:3000');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
</script>
后端代碼
const http = require('http');
http.createServer((req, res) => {
res.writeHead(200, {
'Access-Control-Allow-Origin': 'http://127.0.0.1:5500',
});
res.end('Hello World');
}).listen(3000);
同樣,也可以設置Access-Control-Allow-methods來設置相應的請求方法,post,get等等
三:proxy代理
-
- 前端應用將原本需要跨域訪問的請求發(fā)送給自身的后端服務器
-
- 后端服務器再將請求轉(zhuǎn)發(fā)至實際的目標服務器,并從目標服務器獲取數(shù)據(jù)
-
- 最后將數(shù)據(jù)返回給前端應用。
-
這樣通過后端服務器作為中間層代理轉(zhuǎn)發(fā)請求,可以繞過瀏覽器同源策略的限制,實現(xiàn)跨域數(shù)據(jù)的獲取。
實現(xiàn)過程:
-
- 創(chuàng)建一個XMLHttpRequest對象并發(fā)送一個GET請求到后端(
http://192.168.1.63:3000)。onreadystatechange事件處理器會在請求狀態(tài)改變時觸發(fā),并在請求完成且響應狀態(tài)碼為200 OK時打印出響應文本。 -
<script>
const xhr = new XMLHttpRequest();
xhr.open('GET', 'http://192.168.1.63:3000');
xhr.send();
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
console.log(xhr.responseText);
}
}
</script>
-
- 后端創(chuàng)建一個簡單的HTTP服務器,監(jiān)聽3000端口,設置響應頭
Access-Control-Allow-Origin為*,允許任何來源都可以訪問此資源,解決跨域問題。 -
- 再創(chuàng)建一個新的HTTP請求到目標服務器
192.168.1.63:3000,與前端設置的要一致,并將從目標服務器收到的數(shù)據(jù)轉(zhuǎn)發(fā)回原始請求者。 -
const http = require('http');
http.createServer(function(req, res) {
res.writeHead(200, {
"access-control-allow-origin": "*"
});
const options = {
host: '192.168.1.63',
port: '3000',
path: '/',
method: 'GET',
headers: {}
};
http.request(options, proxyRes => {
proxyRes.on('data', function(data) {
res.end(data.toString())
});
}).end();
}).listen(3000);
請注意,這樣的代理服務器僅適用于開發(fā)環(huán)境,在生產(chǎn)環(huán)境中應當謹慎使用,因為它可能帶來安全風險,如中間人攻擊等
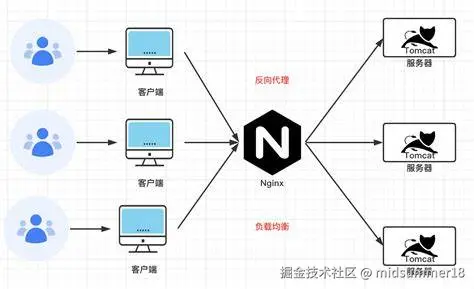
四:nginx實現(xiàn)同源
相當于node代理,大致原理如下:

五:Websocket實現(xiàn)同源
-
- websocket是http協(xié)議的一部分,所以它有同源策略
-
- websocket是長連接,可以發(fā)送和接收消息
-
- websocket是html5新增的協(xié)議,它是一種雙向通信協(xié)議,建立在tcp之上
-
實現(xiàn)過程:
前端
-
- 創(chuàng)建一個新的
WebSocket 實例,并傳入 url 參數(shù)。 -
- 設置
onopen 事件處理器,當 WebSocket 連接成功打開時,將 params 對象轉(zhuǎn)換為 JSON 字符串并通過 WebSocket 發(fā)送。 -
- 設置
onmessage 事件處理器,當從 WebSocket 接收到消息時,解析接收到的數(shù)據(jù),并調(diào)用 resolve 方法,將解析后的數(shù)據(jù)作為 Promise 的結(jié)果返回。 -
- 調(diào)用
myWebSocket 函數(shù),傳入 WebSocket 服務器的 URL 和一個包含對象并使用 .then 方法處理 Promise 的解決情況 -
<script>
function myWebSocket(url, params = {}) {
return new Promise(function(resolve, reject) {
const socket = new WebSocket(url)
socket.onopen = () => {
socket.send(JSON.stringify(params))
}
socket.onmessage = function(e) {
resolve(e.data);
}
})
}
myWebSocket('ws://localhost:3000', {age: 18}).then(res => {
console.log(res);
})
</script>
后端
-
npm init -y 初始化為后端項目-
npm ws 安裝ws-
- 使用
ws 庫來創(chuàng)建一個 WebSocket 服務器,并監(jiān)聽3000端口。 -
- 監(jiān)聽
'connection' 事件,每當有一個新的客戶端連接到 WebSocket 服務器時,就會觸發(fā)此事件處理器。 -
- 為每個連接注冊一個
'message' 事件處理器,當從客戶端接收到消息時觸發(fā)。并設置一個定時器,每兩秒調(diào)用一次 -
const WebSocket = require('ws');
const ws = new WebSocket.Server({ port: 3000 });
ws.on('connection', function(obj) {
obj.on('message', function(data) {
obj.send('歡迎訪問');
setInterval(() => {
obj.send();
}, 2000);
});
});
六:postMessage
當頁面一通過iframe嵌套了頁面二,這兩個頁面因為跨域無法進行通訊,可以使用postMessage實現(xiàn)跨域通訊
postMessage 是一種在不同窗口、文檔或框架之間安全地進行消息傳遞的方式,它支持跨源消息傳遞
下面帶友友們實操一下:
主頁 (index.html) :
-
- 初始化
obj 對象,包含姓名和年齡信息。 -
- 當
<iframe> 加載完成后,通過 postMessage 發(fā)送 obj 對象給 detail.html。 -
index.html 的 onmessage 事件處理器接收到 detail.html 發(fā)送的回復消息。-
<body>
<h2>首頁</h2>
<iframe id="frame" src="http://127.0.0.1:5500/postMessage/detail.html" width="800" height="500" frameborder="0"></iframe>
<script>
let obj = {name: 'midsummer', age: 18};
document.getElementById('frame').onload = function() {
this.contentWindow.postMessage(obj, 'http://127.0.0.1:8080');
window.onmessage = function(e) {
console.log(e.data);
};
};
</script>
</body>
詳情頁 (detail.html) :
-
- 接收到來自
index.html 的消息。 -
- 解析消息數(shù)據(jù),并更新頁面上的顯示內(nèi)容。
-
- 向
index.html 發(fā)送回復消息。 -
<body>
<h3>詳情頁 -- <span id="title"></span> </h3>
<script>
let title = document.getElementById('title');
window.onmessage = function (e) {
let { data: {name, age}, origin } = e;
title.innerText = `${name} ${age}`;
e.source.postMessage(`midsummer現(xiàn)在${++age}歲`, origin);
};
</script>
</body>
簡單來說就是通過設置 postMessage 的第二個參數(shù)為目標源地址,可以限制消息只能發(fā)送給指定源的窗口。當一個窗口接收到消息時,它可以通過 onmessage 事件處理器來處理消息,并且可以使用 e.source 來回發(fā)消息給發(fā)送方。
七:document.domain
當兩個頁面通過iframe進行嵌套,且兩個頁面的二級域名一致,可以使用document.domain實現(xiàn)同源
,不知道二級域名的友友們可以參考下圖

主頁:
<body>
<h2>首頁</h2>
<iframe id="frame" src="http://127.0.0.1:5500/postMessage/detail.html" width="800" height="500" frameborder="0"></iframe>
<script>
document.domain = '127.0.0.1';
document.getElementById('frame').onload = function() {
console.log(this.contentWindow.data);
};
</script>
</body>
詳情頁:
<script>
document.domain = '127.0.0.1'
var data = 'domain'
</script>
通過設置 document.domain放寬限制,允許在同一個頂級域名下的不同子域名之間進行通信。在 index.html 和 detail.html 中都設置了 document.domain 為 '127.0.0.1',確保 index.html 和 detail.html 之間的 document.domain 是相同的,從而繞過了同源策略的限制。
 :跨域問題?同源策略大全
:跨域問題?同源策略大全